概述
| 方案 | 性能 | 动态性 | 能力集 | 维护成本 |
|---|---|---|---|---|
| H5 | 低 | 高 | 全 | 低 |
| 小程序 | 中 | 高 | 部分 | 中 |
| WEEX/RN | 中高 | 高 | 部分 | 高 |
| Flutter | 高 | 低 | 全 | 低 |
其中,前3个基本是面向前端生态的解决方案,而Flutter更像是面向native生态的解决方案。
当然也有基于这几种方案之上,各种各样的魔改方案
方案优缺点分析
H5
优点
- __H5标准,__,前端接受程度高
- 动态能力强
- 维护成本低:没有花里胡哨的东西,前端的工具链也成熟
缺点
- 性能很差,稍微复杂一点的页面就开始卡顿、内存飙升
- 无法承载高性能、高交互的场景
适合场景
- 性能要求不高的简单页面
- 动态性要求高
WEEX/RN
优点
- 通过
DomTree映射以及jsbridge调用,将前端世界和Native世界无缝结合了起来:前端同学可以使用JS快速迭代业务 - 动态发版能力:借助JS天生的动态能力,赋予电商类需要快速迭代业务发版难、发版慢的问题
- 性能远远强于webview,native的渲染无论是在流畅度、内存控制、渲染速度上,远远强于webview。
缺点
- __三端不一致问题(JS、iOS、Android)__,三个世界各有个的开发、设计理念,强行融合必然会产生冲突。这是这类方案在基因上就有的问题,无法彻底解决,尤其是在ui渲染上。
- __维护成本问题,链路太长,技术栈太多__。由于是
DomTree映射的方案,有新需求或者一旦出了问题,就需要前端同学、native同学(Android、iOS)一起攻关,费时费力。
小结
- 对性能和动态性都有一定要求的
- 对前端技术栈友好
- 维护成本高
小程序

优点
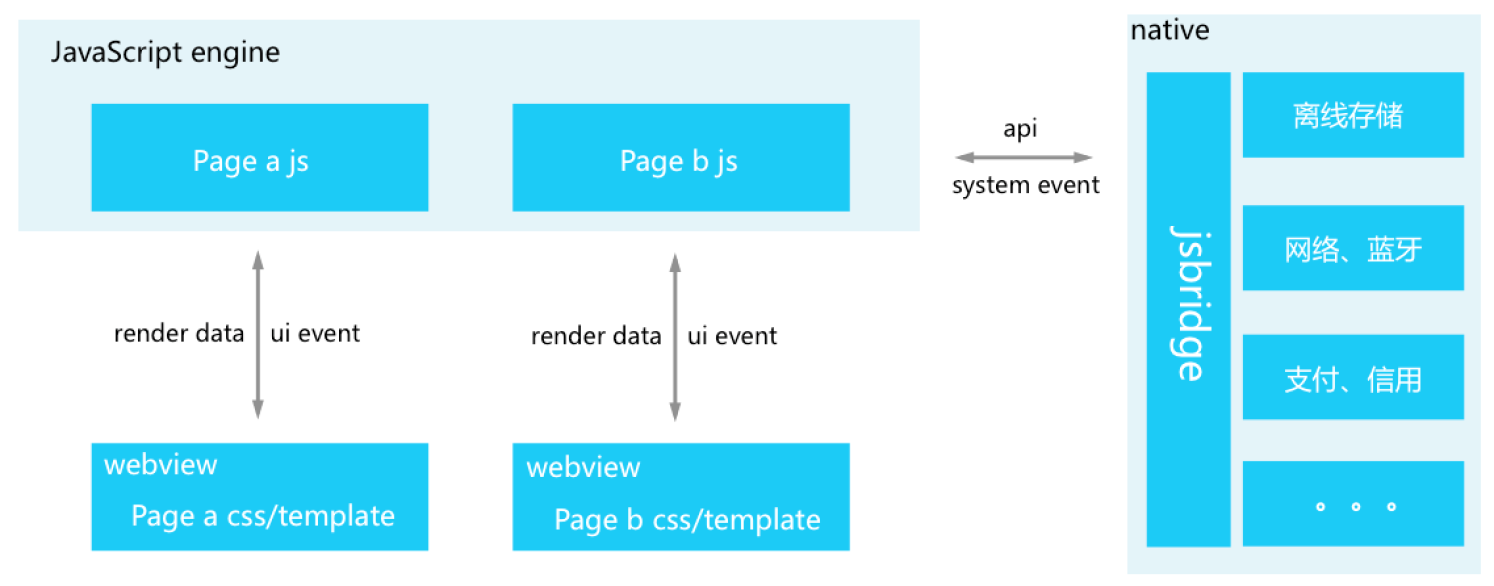
- 采用双线程模型, 解决JS执行阻塞导致卡顿的问题
- 逻辑层:worker线程.
- 渲染层:单独的webview,
- 使用jsbridge:给上层提供native能力
- 禁止dom、window等对象的操作访问,所有的操作都闭环在小程序的规范之内。
- css样式支持核心部分,抛去大量web的历史包袱,轻装上阵
缺点
- 必须运行在特定容器上,做不到像h5一样到处投放
- 对于高性能需求的业务,仍然无法代替native
- webview超长的渲染流水线,复杂页面滑动仍然不是很顺畅。
- 基因上就不存在的组件复用的概念,在长列表场景下,内存问题严重。
小结
- 技术角度: 小程序将开发规范限制在一个范围,不用考虑去兼容web的历史包袱。“__取其精华,去其糟粕__”,再加上一些定制性的优化,无论是性能还是体验都是比h5要好太多
- 业务角度: 基本上原h5的场景都能够迁移到小程序上,适合服务于超级app,支撑对性能要求不是很极限、动态性要求要求很高的业务如电商类、简单工具(微信)这种类型。
Flutter

优点
- 得益于
Dart的AOT+精简流水线+对web去芜存精+DartVm的优化,获得强大的性能,和native体验一致 - 跨端渲染一致:统一的语言Dart+统一的渲染方案skia
- 自定义组件方便:得益于良好的
render设计以及强大aot性能,flutter同学可以使用dart直接绘制各种精细的组件。 - 开发、维护成本低:
- 除了native api,只需要一个flutter同学即可。
- 完备的工具链+自闭环的研发方式,
缺点
- 动态性比较差,缺少patch和动态发版的能力。
小结
- 适合对跨端一致、高性能、低动态性的业务场景。
其它的一些改进方案
从上面几个方案来看,各自有各自的优缺点,其实归纳起来基本是2点
- 性能强的,动态性差(AOT)
- 动态性强的,性能一般/差(webview 渲染流水线 + JS的执行效率差)
相比成熟的前端社区和native社区,flutter各种方案、轮子都还是比较缺少。因此,业界也有其它的一些方案: 对接前端和flutter,或者干脆把flutter抽出来给前端用。
| 方案 | 简介 | 备注 |
|---|---|---|
| 提升JS执行速度 | 部分js预先编译成二进制指令 | mtflutter |
| JS对接flutter | 1.整个换掉dart框架,c++化。 2.写一个flutter的layer,实现w3c标准,js执行结果绘制到这个layer上 3.domtree直接映射到flutter的widget上 |
微信、 |
| 自定义渲染engine | skia定制渲染框架 |
:— |
总结
__没有万能的银弹__,谁也不能替代谁。
大无线端的场景下,各有个的细分领域,根据业务特性,选择合适的方案才是正途。
